
What is Interactive Design?
Essentially, Interactive Design is the relationship between a product (software like apps and websites) and its user. The aim of an Interactive Designer is to ensure quality of experience and make sure that the user can reach their objective in a simple and easy manner.
There are two major sub-fields in Interactive Design; User Interface (UI) and User Exeperience (UX). UI focuses on the aesthetics of the software i.e. colours, layouts and typography. Whereas, UX is where wireframes, prototypes, user personas and scenarios, are involved.
PRECEDENT ONE

This website, created for QANTAS is an interactive to promote their newest aircraft, the Dreamliner. It displays the full plane on screen, where the user can then click on specific parts of the plane, such as the seating layout (shown above), close up of the seating themselves and window lookouts. The user, is shown in a virtual way, the experience they might have on-board.
https://dreamliner.qantas.com/
PRECEDENT TWO

The opening of this portfolio site is a video on loop. The user gets to see the kind of work the artist does and gets a feel for the work. Scrolling down, will allow the user to access some content from the site.
http://favelagrafia.com.br/borel
PRECEDENT THREE

This website gives off an animated virtual reality feel. When the user clicks through the arrows, it essentially takes them to a new page, but the user feels as though they are experiencing virtual reality because the camera angle changes. Once on the new page, the viewer can then scroll down to access content from the site.
http://www.thehybridforest.com/
What is Instructional Design?
Instructional Design, basically is a set of graphics that demonstrate to the reader/user, how a particular task is performed. These graphics can be in any format i.e. photography, illustration or even multimedia.
PRECEDENT ONE

This first instructional shows the user the items they need to carry out the instructions. It not only shows how to put together the cooking pot, but also a recipe to make using the pot, this is unique. However, adding colour to the items in the corner to help identify the vegetables would have made for a more effective design. Overall the design is quite dull but nicely detailed with the illustrations.
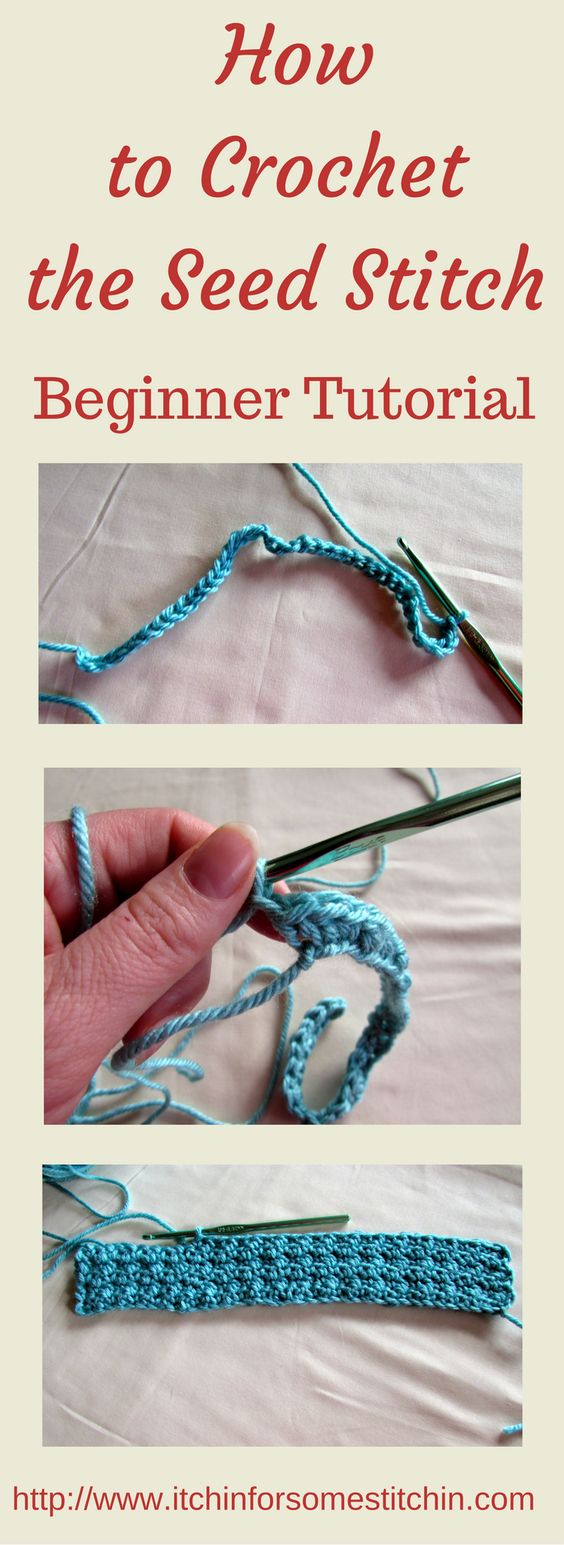
PRECEDENT TWO

This precedent is makes for an effective instructional. The fact that photography was used over say, illustration was a good choice. Since crochet is has rather intricate patterns. An instructional that is illustrative would have taken focus away. Also the size of the photographs are nice, any smaller, it may be difficult for the reader to understand the steps.
PRECEDENT THREE

This makes for a successful instructional. All the elements of the design are great, the colours, graphics and layout work nicely. It categories the sections so it’s not overly confusing and has hierarchy. The only negative in my opinion, would be that the information looks a little squashed. Nicer spacing would’ve made this more effective.